
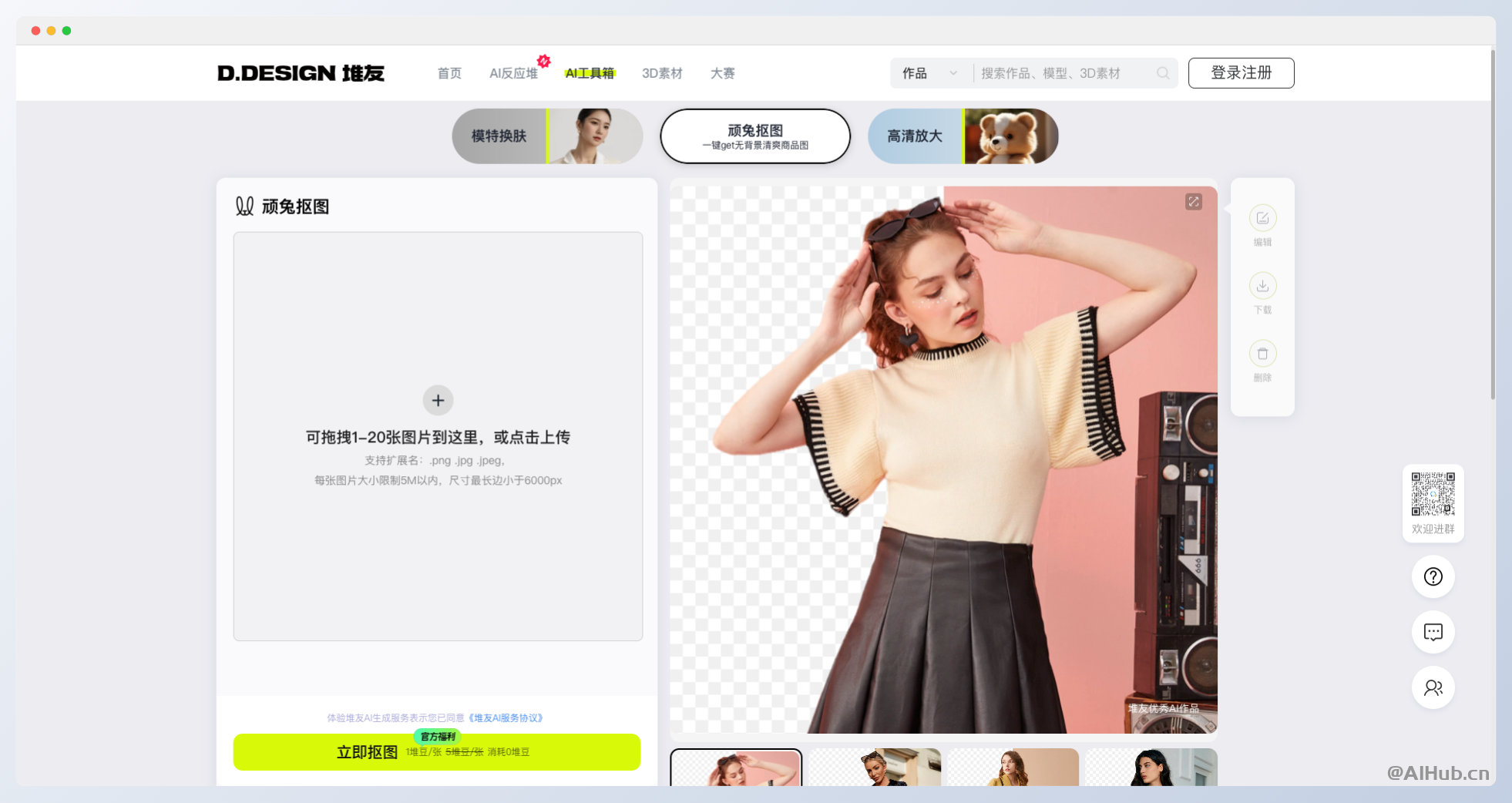
顽兔抠图是什么?
顽兔抠图是堆友AI工具箱中的一款电商图片处理工具,专门用于一键生成无背景的清爽商品图。该工具主要面向电商平台和个人用户,旨在通过人工智能技术简化和加速图片处理流程,节约高达80%的图片处理时间。
顽兔抠图可以做什么?
- 一键抠图:只需上传图片,顽兔抠图 可以自动识别并去除背景,生成清爽的商品图。
- 支持多种格式和尺寸:该工具支持.png、.jpg、.jpeg等多种图片格式,每张图片大小限制在5M以内,尺寸最长边小于6000px。
- 批量处理:用户可以一次性拖拽1-20张图片进行批量处理。
顽兔抠图使用场景
- 电商平台:适用于需要大量生成无背景商品图的电商平台。
- 个人用户:对于经常需要处理图片的个人用户,如博主、设计师等。
- 广告和营销:适用于需要快速生成高质量商品图的广告和营销活动。
如何使用顽兔抠图?
打开产品链接:https://d.design/toolbox/cutout
- 上传图片:打开 顽兔抠图 工具,你可以拖拽1-20张图片到指定区域,或点击上传。
- 开始处理:上传完成后,点击“立即抠图”,工具将自动开始处理。
- 下载结果:处理完成后,你可以下载生成的无背景商品图。
通过以上步骤,你可以轻松地完成批量抠图处理,大大节约了图片处理时间。如果你对该工具感兴趣,可以点击这里了解更多。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
Warning: Trying to access array offset on value of type bool in /www/wwwroot/ainvp.com/wp-content/themes/onenav/inc/clipimage.php on line 34



